| PhotoShop5&6 グラデーション入りの文字 | |||||||||

例えば、こんな感じの字を作って、透明化保存する方法です。 | |||||||||

|
◆文字を書く
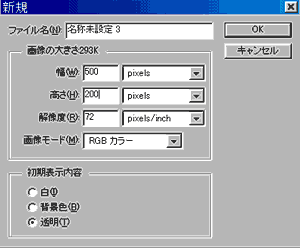
「ファイル」の「新規」をクリックします。
背景を透明にするのは、Photoshop6 で便利だからです。 | ||||||||

|
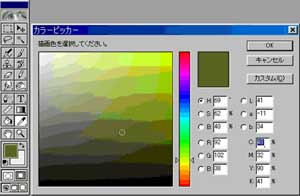
文字の色を決定して置きます。 これらは気に入らないと後で変更も出来ますが、先に決定しておくと楽。 |

|
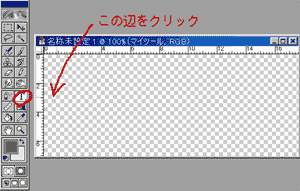
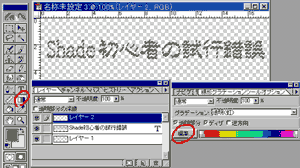
用紙が出来たら文字ツールをクリックし、文字を書きたい先頭位置をクリック。 |

|
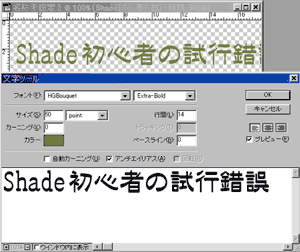
「Shade初心者の試行錯誤」と書いてみました。
フォントサイズは 50 にしてみました。
で、このように、文字の右端がはみ出たら、或いはバランス上、文字間を詰めたくなったら、 |

|
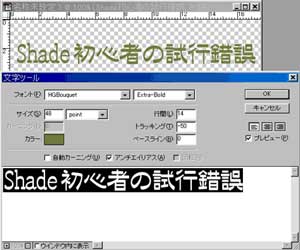
ctrlキーとAキーを同時に押すか、マウスでドラッグして範囲指定して置き、「トラッキング」に -100 とか、マイナス指定します。
少々の事なら、これで文字間が詰まって収まります。
詰まりすぎて気に入らなければ、フォント種を変更する手もあります。
それでも駄目なら、フォントサイズを小さくするか、用紙サイズを大きくするか、でしょうか。
ここでは、フォントサイズを 48picel に減らして、トラッキングは -50 にしました。
良ければ、OKをクリックします。 |
|
◆グラデーションを付ける | |

|
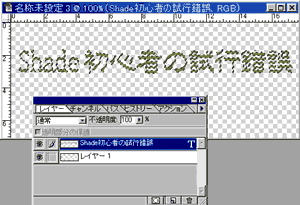
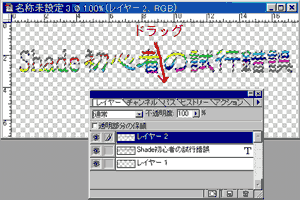
ctrlキーを押しながら、レイヤーツールの文字のレイヤーをクリックしますと、 文字の境界が範囲指定されます。 |

|
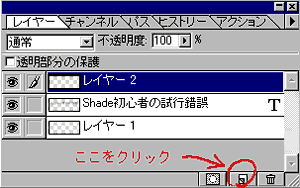
「レイヤー」タブの「新規レイヤーを作成」ボタンをクリック。 |

|
グラデーションツールをクリック。 |

|
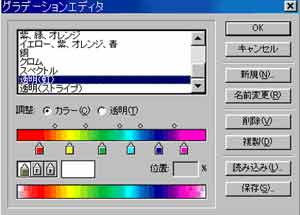
グラデーションの種類は、左の虹色が出ている左の(隠れてますが)編集ボタンを押せば、
色々なのが選べます。また色も好きなように出来ます。
(Photoshop6 の場合、上のバーのグラデーションの色の所をクリックすれば編集が出来ます。) |

|
左上から右下へマウスでドラッグ。 ここのは、者の字の右を上から下へ僅かに斜めにドラッグしました。 |
|
◆文字に効果を付ける | |
|
元のオリーブ色とグラデーション諸共に、効果を付けます。
(文字レイヤーをラスタライズさせて結合する方法も有ります。 | |

|
メニューバーから「レイヤー」の「表示部分を結合」で、文字を結合させると、 こうなります。 |

|
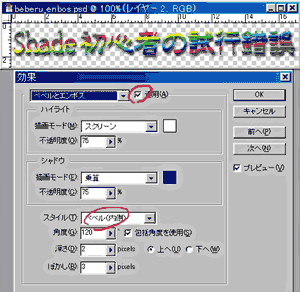
レイヤーツールの文字のレイヤーを右クリック。 効果を選択。 |

|
「ドロップシャドー」の右の下向き三角をクリックし、「ベベルとエンボス」の右の「適用」にチェック。 ここでは、「ベベル内側」を選択してみました。 |

|
範囲指定して、イメージの切り抜きで切り抜きます。 |
| ◆透明化して保存 | |

|
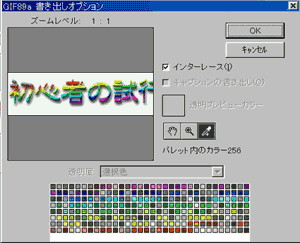
Photoshop5 の場合 メニューバー「イメージ」の「モード」で「インデックスカラー」に変換(レイヤーは結合されます)します。 ファイルの「データ書き出し」の「 GIF89a書き出し」。 ここで出た画面で、白い所をクリックすれば、白を透明化出来ます。 |
|
イメージの色調補正の色相と彩度で、彩度を下げて明度を上げました。 | |

|
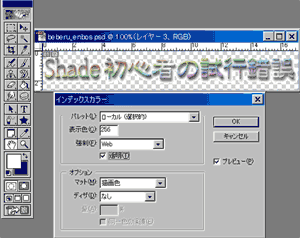
Photoshop6 の場合
メニューバーのファイルの「別名で保存」で「ファイル形式」を GIF にします。
「結合します」「OK」、「インデックスカラー」のウィザードが出た時、「透明」にチェックすれば、
このグレーと白のチェック部分は透明になります。 |